概述
通过单张纹理和凹凸纹理的学习,我们可以知道图片中存储的数据不仅仅可以是颜色数据,还可以是高度、法线数据;
理论上来说,图片中存储的数据可以由我们自定义规则,可以往图片中存储任何满足需求的数据用于渲染;
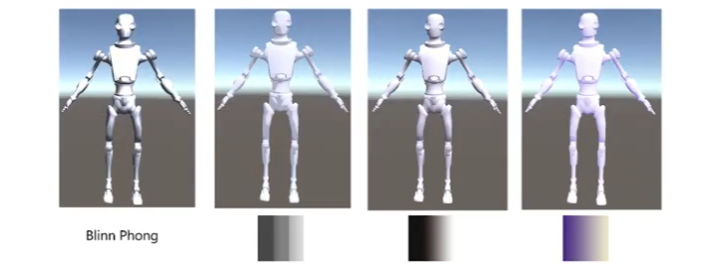
而渐变纹理就是用于控制漫反射光照效果的一种存储数据的方式,它的主要作用是让游戏中的对象具有卡通插画风格;

原理
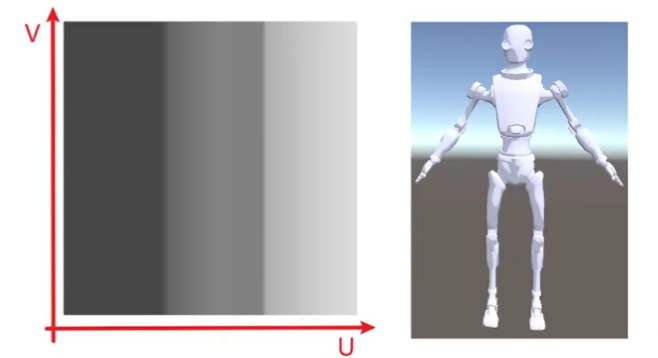
渐变纹理的基本原理就是在计算漫反射时利用半兰伯特光照模型公式中后半部分得到一个0~1区间的值,将这个值作为uv坐标中的uv值,从渐变纹理中取出颜色与公式中前面部分进行颜色叠加,最终得到漫反射光照颜色;
也就是说,决定漫反射明暗的不再是由0~1这个值决定,而是由渐变纹理中取出的颜色进行叠加达到最终效果;

ShaderLab实现
基本实现

Shader "Study/RampTextureBase"
{
Properties
{
_MainColor("MainColor", Color) = (1, 1, 1, 1)
// 渐变纹理
_RampTex("RampTex", 2D) = ""{}
// 高光反射颜色
_SpecularColor("SpecularColor", Color) = (1,1,1,1)
// 光泽度
_SpecularLevel("SpecularLevel", Range(0, 256)) = 10
}
SubShader
{
Pass
{
Tags
{
"LightMode" = "ForwardBase"
}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
fixed4 _MainColor;
sampler2D _RampTex;
float4 _RampTex_ST;
fixed4 _SpecularColor;
float _SpecularLevel;
struct v2f
{
// 裁剪空间下顶点坐标
float4 pos : SV_POSITION;
// 世界空间下顶点坐标
float4 wPos : TEXCOORD0;
// 世界空间下法线
float3 wNormal : TEXCOORD1;
};
v2f vert(appdata_base v)
{
v2f data;
data.pos = UnityObjectToClipPos(v.vertex);
data.wPos = mul(unity_ObjectToWorld, v.vertex);
data.wNormal = UnityObjectToWorldNormal(v.normal);
return data;
}
fixed4 frag(v2f i) : SV_Target
{
float3 lightDir = normalize(_WorldSpaceLightPos0);
// 半兰伯特取值
fixed halfLambertNum = dot(normalize(i.wNormal), lightDir) * 0.5 + 0.5;
fixed3 diffuseColor = _LightColor0.rgb * _MainColor.rgb * tex2D(
_RampTex, fixed2(halfLambertNum, halfLambertNum));
float3 viewDir = normalize(WorldSpaceViewDir(i.wPos));
float3 halfDir = normalize(viewDir + lightDir);
fixed3 specularColor = _LightColor0.rgb * _SpecularColor.rgb * pow(
max(0, dot(i.wNormal, halfDir)), _SpecularLevel);
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb + diffuseColor + specularColor;
return fixed4(color, 1);
}
ENDCG
}
}
}综合实现(结合法线纹理与主纹理)

// 渐变纹理结合切线空间下法线纹理
Shader "Study/RampTexture"
{
Properties
{
_MainColor("MainColor", Color) = (1, 1, 1, 1)
// 高光反射颜色
_SpecularColor("SpecularColor", Color) = (1,1,1,1)
// 光泽度
_SpecularLevel("SpecularLevel", Range(0, 20)) = 0.5
// 主纹理
_MainTex("MainTex", 2D) = ""{}
// 凹凸纹理
_BumpMap("BumpMap", 2D) = ""{}
// 渐变纹理
_RampTex("RampTex", 2D) = ""{}
// 凹凸程度
_BumpScale("BumpScale", Range(0, 1)) = 1
}
SubShader
{
Pass
{
Tags
{
"LightMode"="ForwardBase"
}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
struct v2f
{
float4 pos: SV_POSITION;
float4 uv : TEXCOORD0;
// 光的方向 相对于切线空间下
float3 lightDir : TEXCOORD1;
// 视角方向 相对于切线空间下
float3 viewDir : TEXCOORD2;
};
float4 _MainColor;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BumpMap;
float4 _BumpMap_ST;
float _BumpScale;
sampler2D _RampTex;
float4 _RampTex_ST;
float4 _SpecularColor;
fixed _SpecularLevel;
v2f vert(appdata_full v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
// 计算纹理的缩放偏移
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw;
// 在顶点着色器中得到模型空间到切线空间的转换矩阵
// 计算副切线 = 切线与法线叉乘
float3 binormal = cross(normalize(v.tangent), normalize(v.normal)) * v.tangent.w;
// 转换矩阵
float3x3 rotation = float3x3(v.tangent.xyz,
binormal,
v.normal);
o.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex));
o.viewDir = mul(rotation, ObjSpaceViewDir(v.vertex));
return o;
}
fixed4 frag(v2f i) : SV_Target
{
// 通过纹理采样函数取出法线纹理贴图中的数据
float4 packedNormal = tex2D(_BumpMap, i.uv.zw);
// 将取出来的法线数据进行逆运算并进行解压缩运算 最终得到切线空间下的法线数据
float3 tangentNormal = UnpackNormal(packedNormal);
tangentNormal *= _BumpScale;
// 漫反射材质颜色与纹理颜色叠加
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _MainColor.rgb;
// 计算半兰伯特光照模型取值
fixed halfLambertNum = dot(tangentNormal, normalize(i.lightDir)) * 0.5 + 0.5;
fixed3 diffuseColor = _LightColor0.rgb * albedo * tex2D(
_RampTex, fixed2(halfLambertNum, halfLambertNum)).rgb;
// 计算半角向量
float3 halfAngle = normalize(normalize(i.lightDir) + normalize(i.viewDir));
// 计算Phong式高光反射颜色
fixed3 blinnPhongSpecularColor = _LightColor0.rgb * _SpecularColor.rgb * pow(
max(0, dot(tangentNormal, halfAngle)), _SpecularLevel);
fixed3 color = UNITY_LIGHTMODEL_AMBIENT.rgb * albedo + diffuseColor + blinnPhongSpecularColor;
return fixed4(color.rgb, 1);
}
ENDCG
}
}
}其他
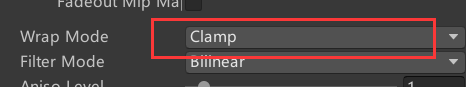
材质球可能出现黑点

这是因为纹理贴图的循环模式没有改成拉伸模式导致的。默认情况下,循环模式为重复模式,而浮点数计算可能存在误差,会出现超过1的值(1.00001),这时候如果使用重复模式,会舍弃整数部分,保留小数0.0001,此时对应颜色是贴图中最左边的值,因此会出现深色。